Step 1: Install and Activate Single Post Layout for UX Builder
To start, you need to install the “Single Post Layout for UX Builder” plugin. This plugin allows you to customize the layout of your single posts using the UX Builder in the Flatsome theme.
- Visit the following link to download the plugin: Single Post Layout for UX Builder.
- After downloading, go to your WordPress dashboard.
- Navigate to Plugins -> Add New.
- Click on Upload Plugin and select the downloaded file.
- Install and activate the plugin.
Step 2: Create a UX Template
Once the plugin is activated, you need to create a new UX template that will be applied to all your posts.
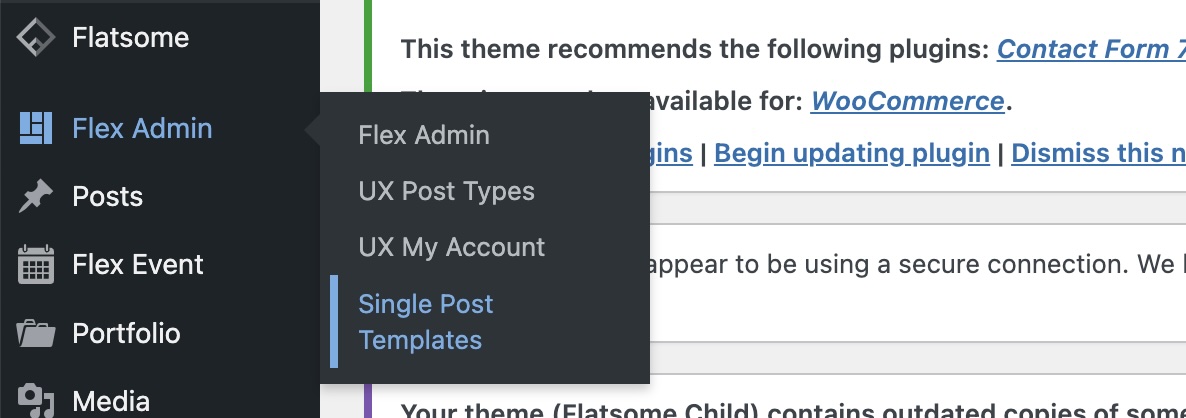
- In your WordPress dashboard, go to the left menu and select Flex Admin -> Single Templates.
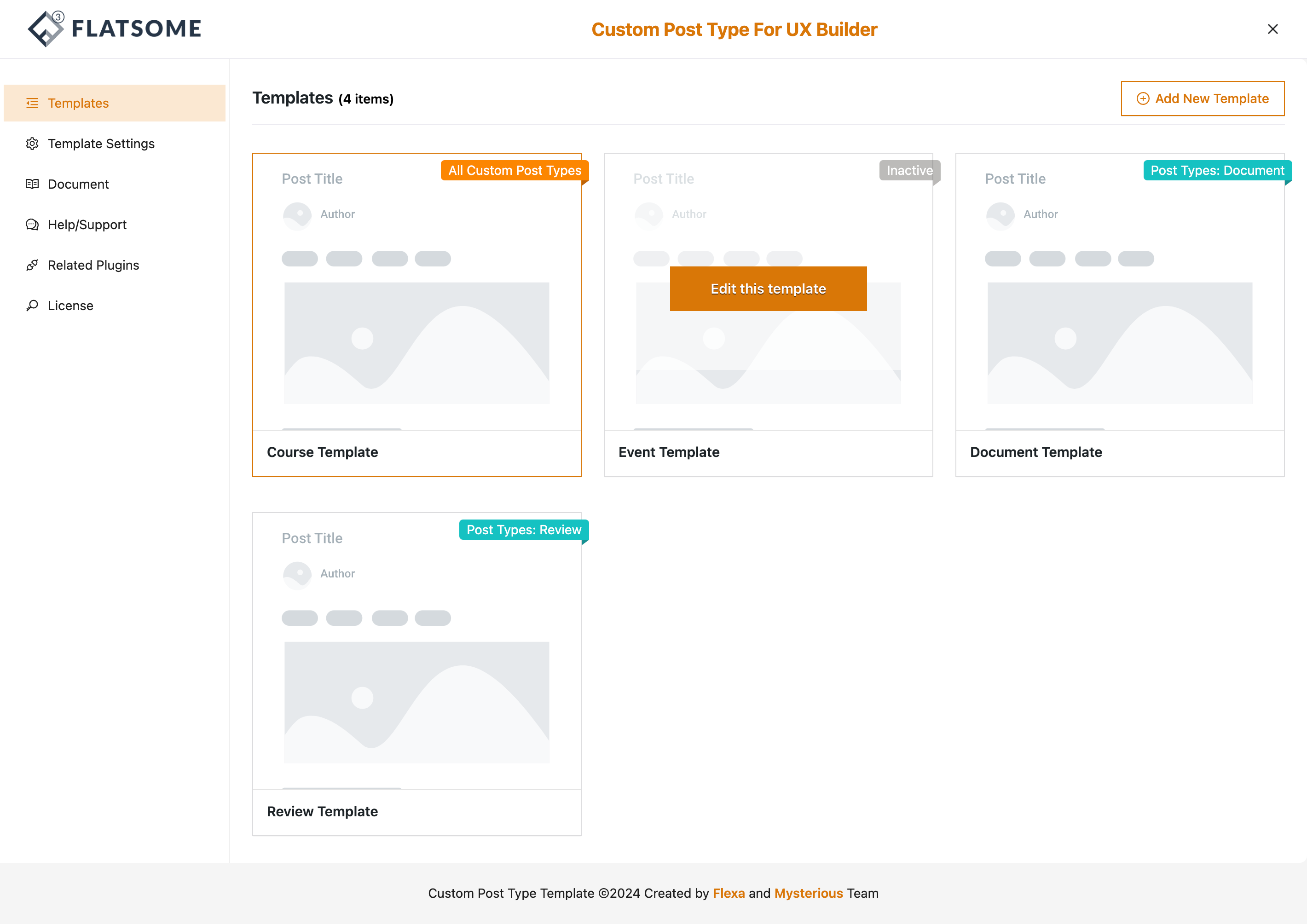
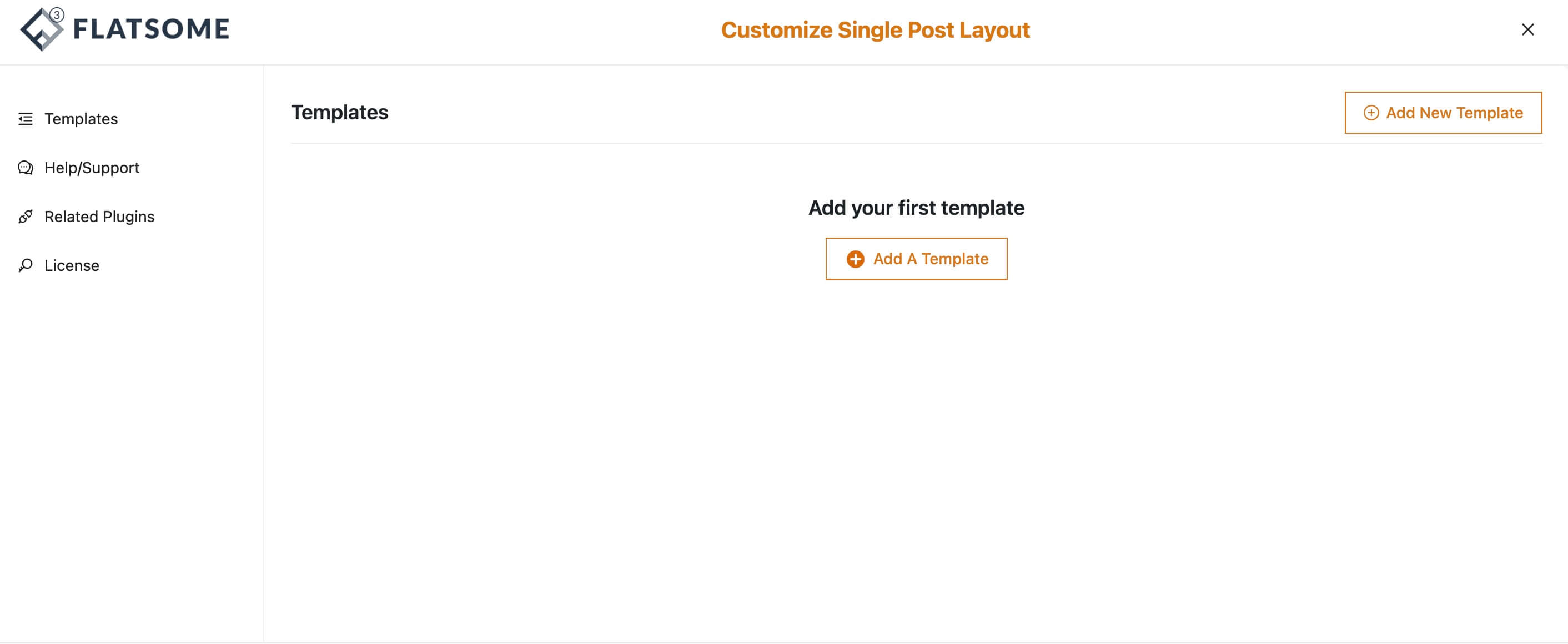
- You will be directed to the Templates Manager.

The Templates Manager will be shown

Step 3: Create a New Template
Now, you can build a template that will be used for all your posts.
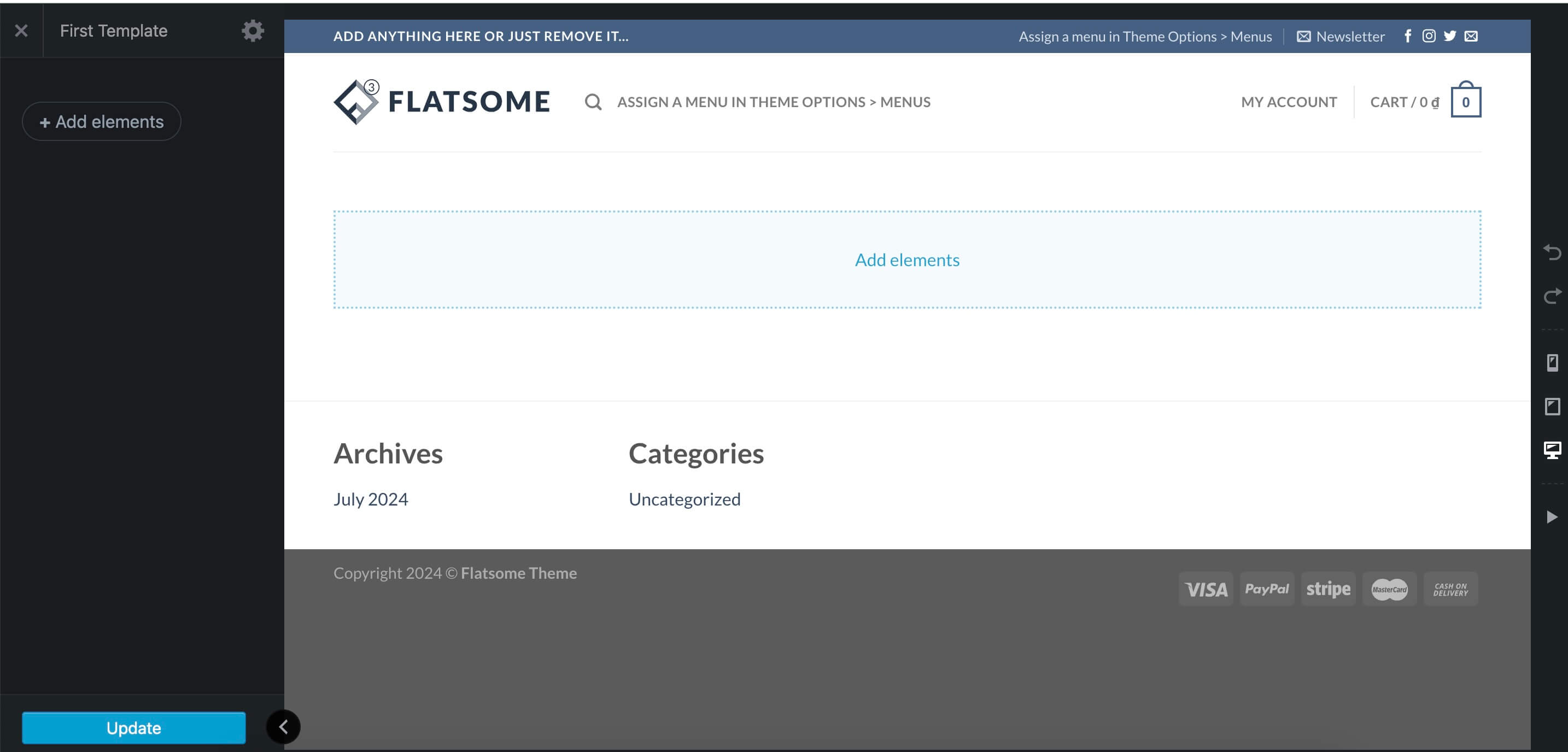
- Click on Add New Template.
- Use the UX Builder to design and customize your template according to your preferences. This includes adding elements such as headers, footers, post content, and other design elements.
- Save the template once you are satisfied with the design.

Step 4: Activate the Template
After creating and saving your template, you need to activate it so that it is applied to all your posts.
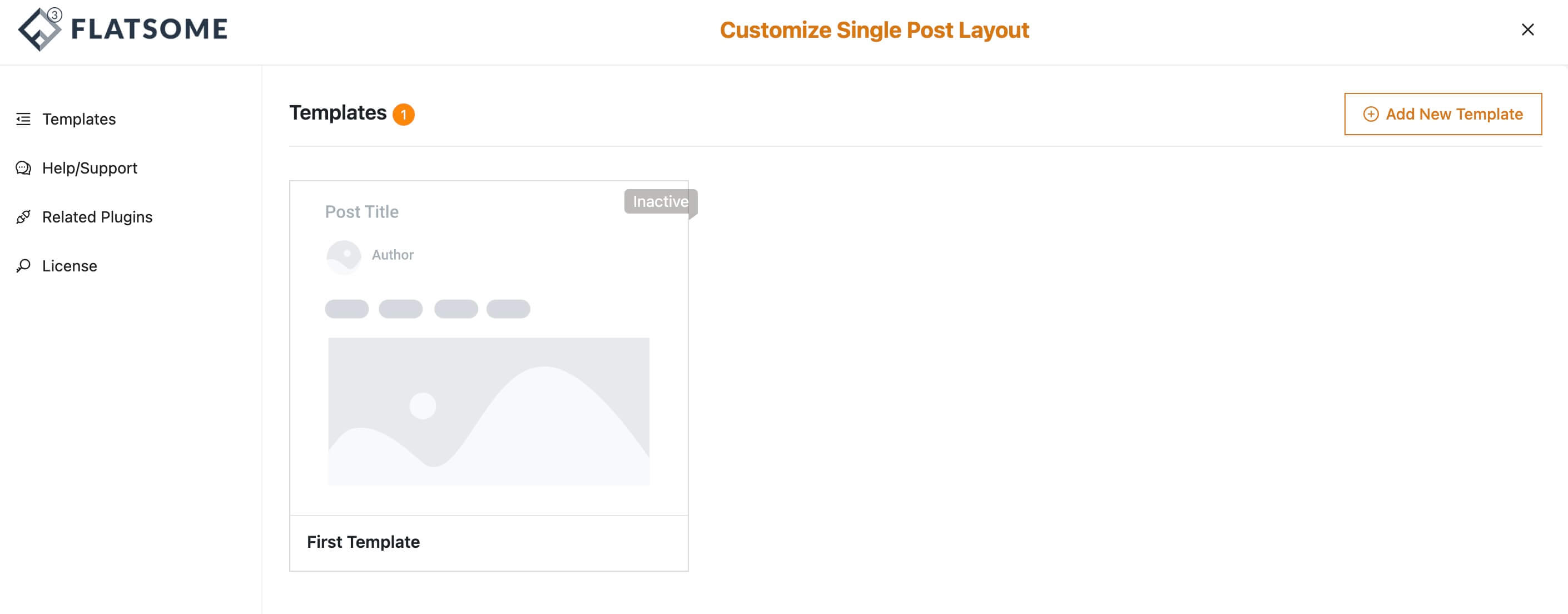
- Return to the Templates Manager.
- Find the template you have just created.
- Click on Activate to make this template the default for all single post layouts.

Step 5: Check the Result
Once the template is activated, it will be automatically applied to all your posts.
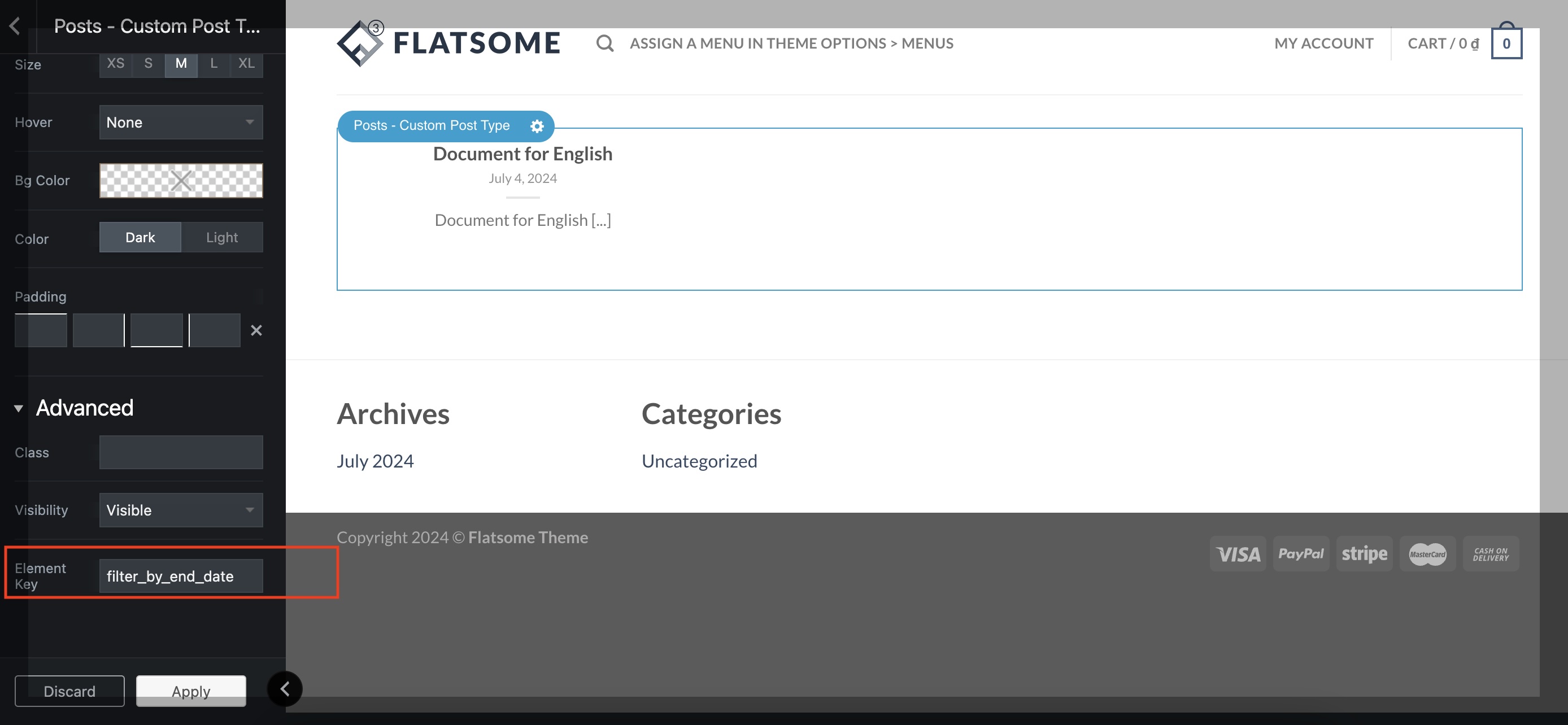
- Visit any post on your website to see the new layout in action.
- Ensure that the design is consistent and that all elements are displayed correctly.
By following these steps, you can easily apply a custom template to all your posts using the UX Builder in the Flatsome theme, enhancing the visual appeal and consistency of your blog or website.
Additional Features
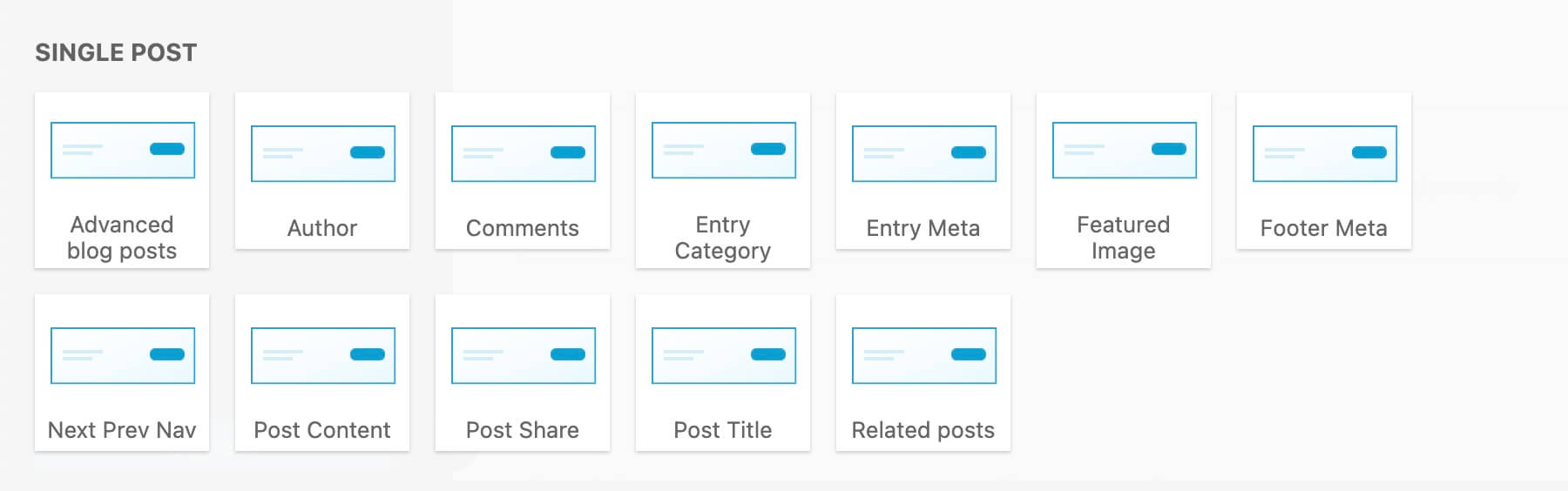
The plugin also provides several essential elements to enhance your post layouts:
- Advanced Blog Posts: Display a list of advanced blog post styles.
- Author: Showcase the post author with customizable design options.
- Comments: Integrate a comments section to encourage reader interaction.
- Entry Category: Display the categories assigned to each post.
- Entry Meta: Show meta information such as date, author, and categories.
- Featured Image: Highlight the main image of the post prominently.
- Footer Meta: Add meta information to the footer area of the post.
- Related Posts: Display related posts to keep readers engaged.
- Post Title: Customize and display the post title.
- Post Content: Display the content of the post with full customization options.
By utilizing these elements, you can create a more dynamic and engaging post layout that enhances the overall user experience on your website.