Overview
The “Custom Post-type Layout with UX Builder (Flatsome)” plugin enables users to create and manage custom layouts for different post types using the Flatsome UX Builder. This plugin provides a seamless way to design and apply templates across various custom post types, enhancing the visual consistency and user experience of your WordPress site.
Features
- Custom Templates Creation: Create custom layouts using the Flatsome UX Builder.
- Template Management: Easily manage and organize your templates.
- Global and Specific Application: Apply templates globally to all custom post types, specifically to individual post types, or to individual pages and posts.
- User-Friendly Interface: Intuitive and user-friendly interface for creating and managing templates.
Setting Up Custom Templates
1. Access the UX Post Types:
- Navigate to your WordPress dashboard.
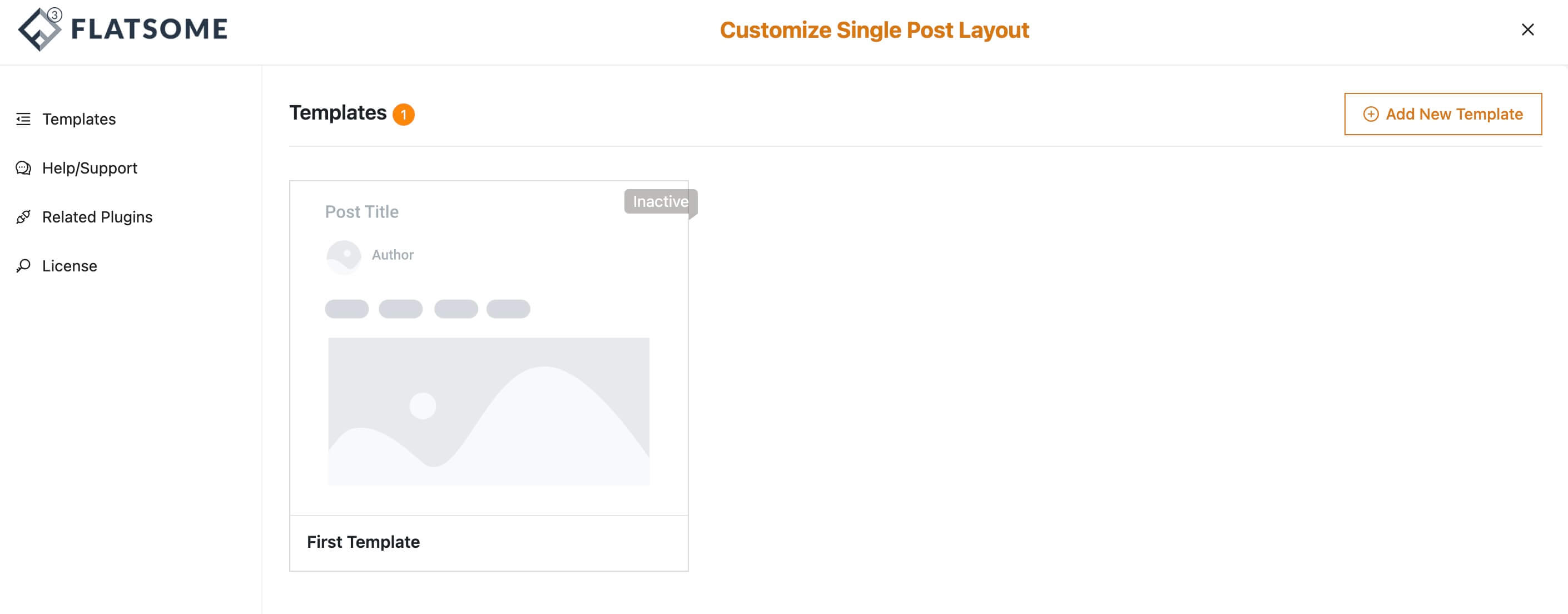
2. Create a New Template:
- Click on Add New Template.
- Use the Flatsome UX Builder to design your custom layout.
- Save your template with a meaningful name for easy identification.
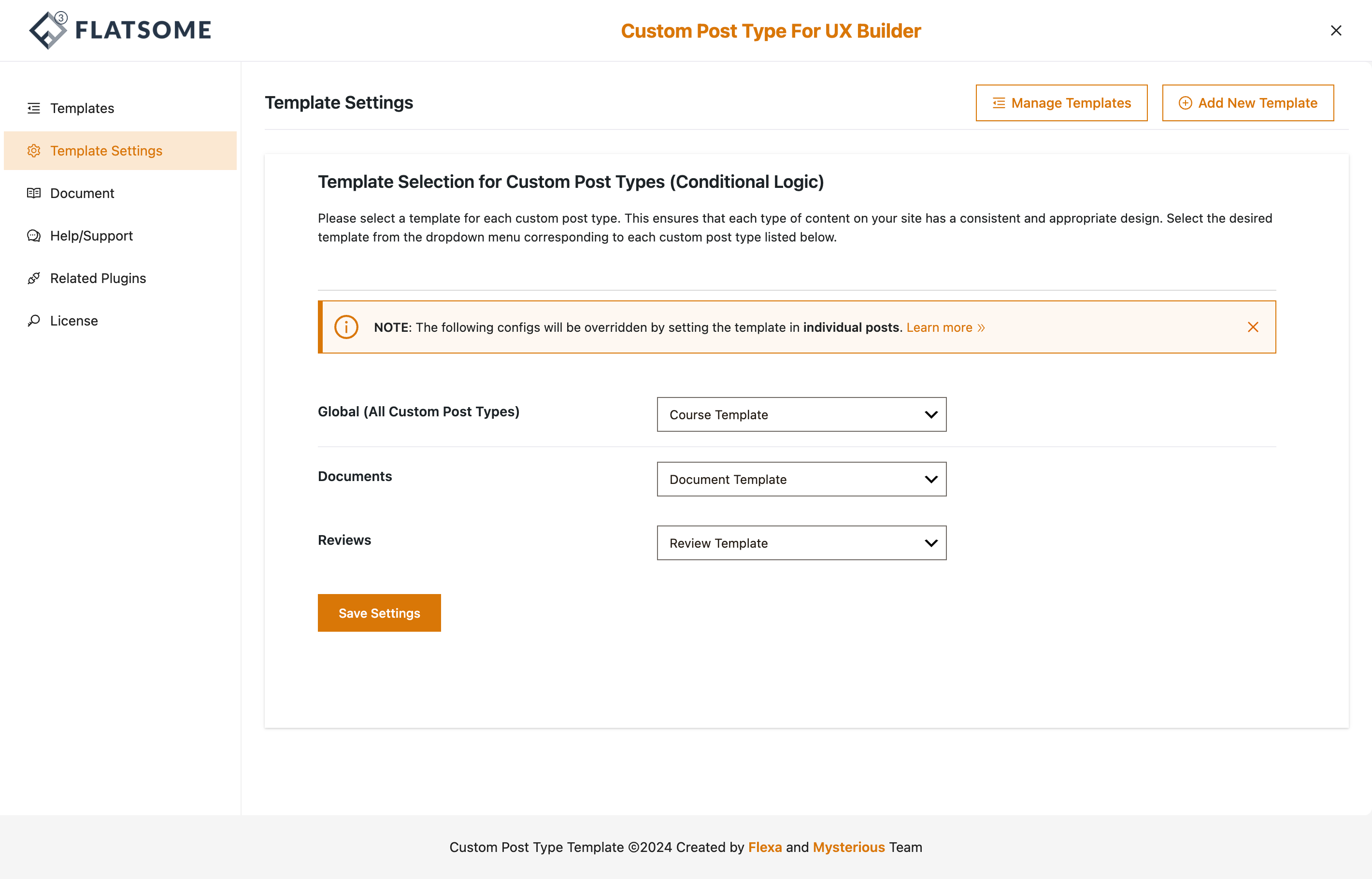
3. Global Template Application:
- Navigate to Template Settings.
- Select the template you created from the dropdown list.
- Save your changes to apply the template to all posts of the selected custom post type globally.
4. Specific Template Application for Custom Post Types:
- Go to Template Settings.
- Find the list of custom post types and corresponding templates.
- Select a template for a specific post type from the dropdown list.
- Save your changes to apply the template to all posts of that specific post type, overriding the global setting.
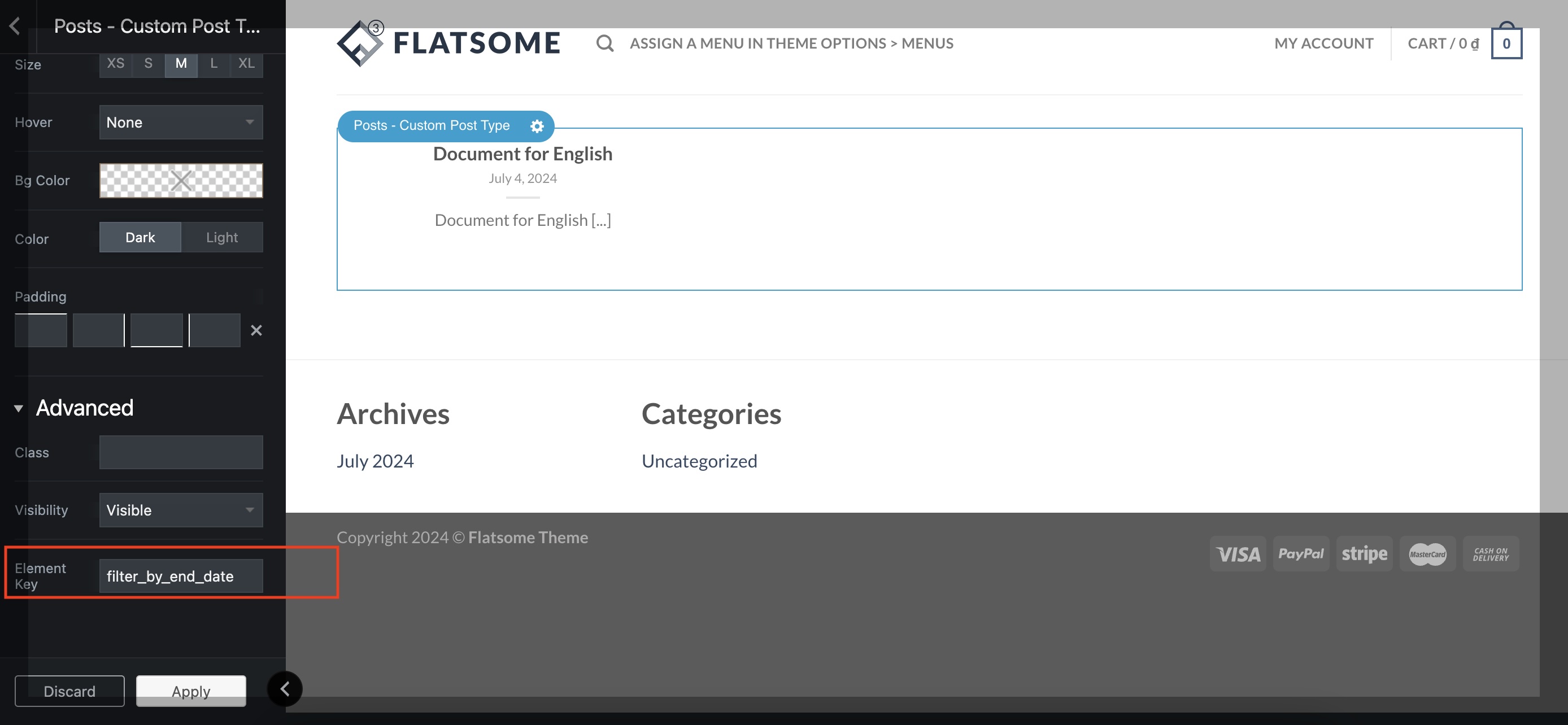
5. Applying Templates to Individual Post Type:
- Navigate to the individual post type you want to customize.
- In the editing screen, find the Template settings panel.
- Select the desired template from the dropdown list.
- Save or update the post type to apply the selected template.
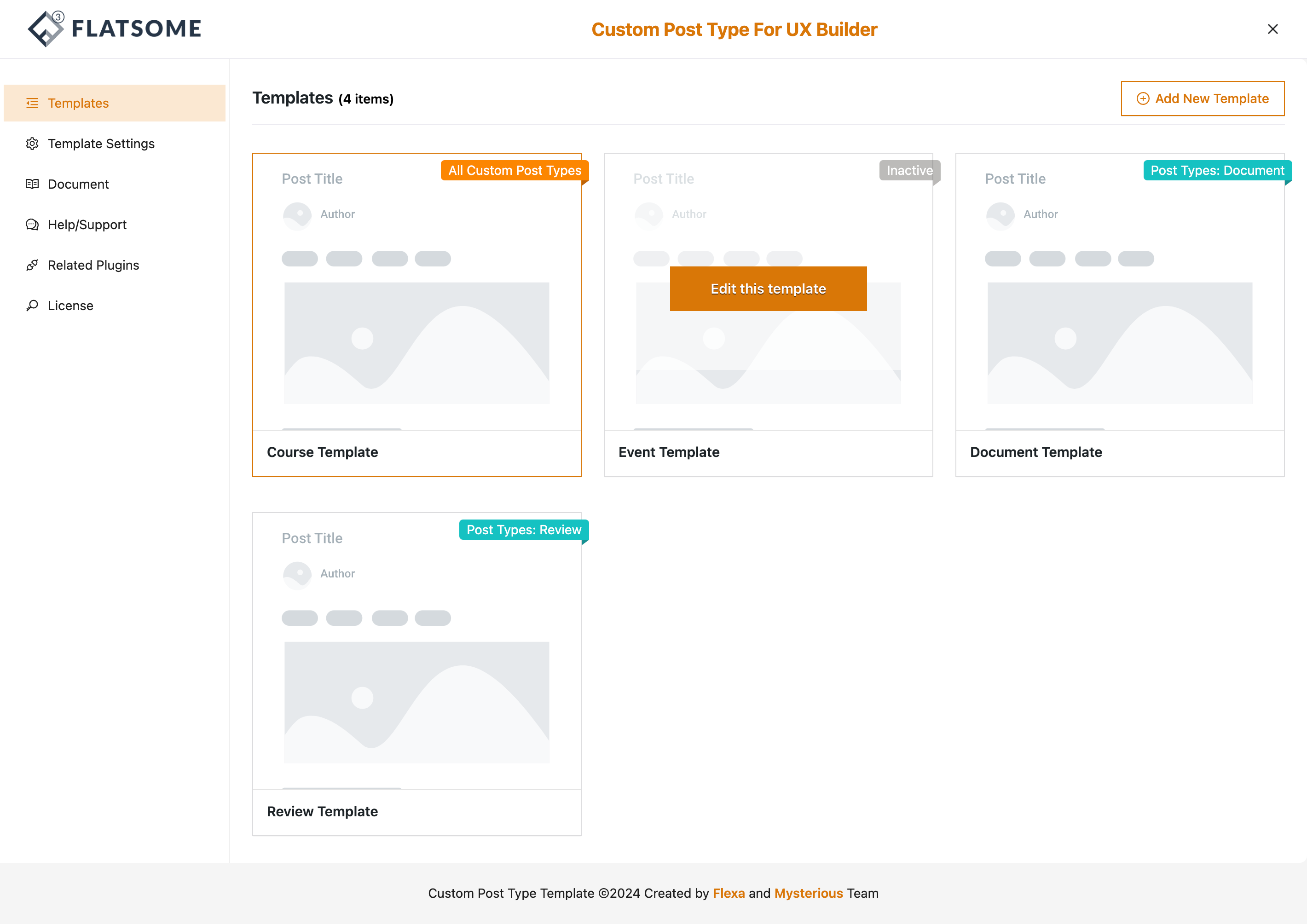
Managing Templates
1. Edit Existing Templates:
- Go to Templates (left menu).
- Click on the template you wish to edit.
- Make the necessary changes using the Flatsome UX Builder and save.
2. Delete Templates:
- Navigate to Templates.
- Hover over the template you wish to delete and click Delete
3. Template Activation/Deactivation:
- Go to Template Settings.
- To deactivate a template, select Default Template from the dropdown list.
- Save your changes to remove the template from the custom post types.

Advanced Usage
1. Custom Post Type Integration:
- Ensure your custom post types are registered correctly in WordPress.
- The plugin automatically detects all registered custom post types and lists them in the Template Settings.

2. Activating/Deactivating Templates:
- Navigate to UX Builder Templates.
- Hover over the template you wish to activate or deactivate.
- Click on the Set Global button to activate the template globally.
- Click on the Unset Global button to deactivate the template.
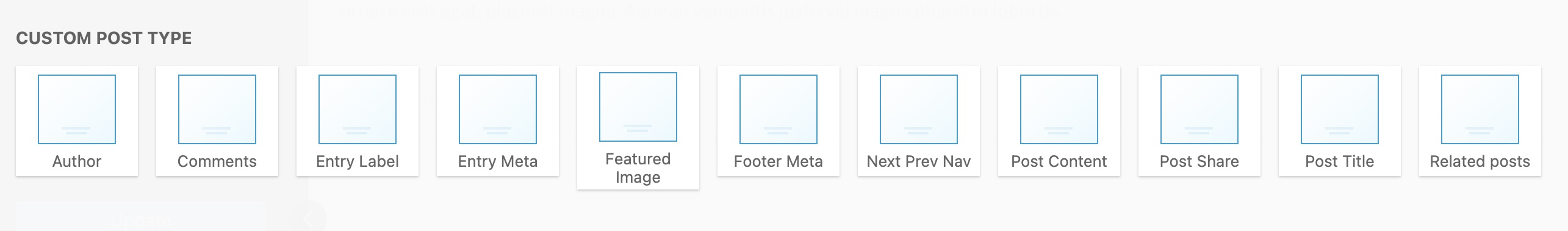
Elements
Our plugin not only allows you to build and apply UX templates (Flatsome templates) to custom post types, but it also provides the necessary and awesome elements tailored specifically for custom post types. This enhances the flexibility and functionality of your custom posts, ensuring they stand out and meet your unique needs.