If you have not yet installed Laravel FlexAdmin, please read this article:
Let’s start:
Open file ./resources/views/admin/products/fields.blade.php
and replace the file content by:
<div class="row">
<div class="col-lg-8">
<div class="card">
<div class="card-body">
<div class="row">
<div class="col-12">
<div class="form-group mb-3">
{{ html()->label('Name <span class="text-danger">*</span>', 'name') }}
{{ html()->text('name')->placeholder('Name')->class('form-control')->attributes(['required' => true]) }}
</div>
<div class="form-group mb-3">
{{ html()->label('Detail <span class="text-danger">*</span>', 'detail') }}
<x-admin.quill-editor name='detail' :value="$product->detail" />
</div>
</div>
<!-- end col -->
</div>
<!-- end row -->
</div>
<!-- end card-body -->
</div>
<div class="card">
<div class="card-body">
<h4>Pricing</h4>
<div class="row border-bottom mb-3">
<div class="col-lg-6">
<div class="form-group mb-3">
{{ html()->label('Price', 'price') }}
<div class="input-group">
<span class="input-group-text">$</span>
{{ html()->number('price')->placeholder('Price')->class('form-control') }}
</div>
</div>
</div>
<!-- end col -->
<div class="col-lg-6">
<div class="form-group mb-3">
{{ html()->label('Quantity', 'quantity') }}
{{ html()->number('quantity')->placeholder('Quantity')->class('form-control') }}
</div>
</div>
<!-- end col -->
</div>
<!-- end row -->
<div class="row mt-3">
<div class="col-lg-6">
<div class="form-group mb-3">
{{ html()->label('Units Sold', 'unit_sold') }}
{{ html()->number('unit_sold')->placeholder('Units Sold')->class('form-control') }}
<span class="help-block">
<small>Customers won’t see this</small>
</span>
</div>
</div>
<!-- end col -->
<div class="col-lg-6 d-flex align-items-center">
<label class="custom-checkbox">
{{ html()->checkbox('charge_tax', false, '1') }}
Charge tax on this product
<span></span>
</label>
</div>
<!-- end col -->
</div>
<!-- end row -->
</div>
<!-- end card-body -->
</div>
</div>
<div class="col-lg-4">
<div class="card">
<div class="card-body">
<div class="form-group">
{{ html()->label('Status', 'status') }}
{{ html()->select('status', App\Enums\ProductStatus::toSelectArray(), null)
->class('form-control input-lg select2')
->id('product-status')
->attributes(['data-placeholder' => 'Select status']) }}
</div>
</div>
<!-- end card-body -->
</div>
<div class="card">
<div class="card-body">
<div class="form-group">
{{ html()->label('Categories', 'categories') }}
{{ html()->multiselect('categories', $categories, $product->categories->pluck('id'))
->class('form-control input-lg select2')
->id('product-categories')
->attributes(['data-placeholder' => 'Choose at least one category']) }}
</div>
</div>
<!-- end card-body -->
</div>
<div class="card">
<div class="card-body">
<div class="form-group">
{{ html()->label('Tags', 'tags') }}
{{ html()->multiselect('tags', $tags, $product->tags->pluck('id'))
->class('form-control input-lg select2')
->id('product-tags')
->attributes(['data-placeholder' => 'Choose at least one tag']) }}
</div>
</div>
<!-- end card-body -->
</div>
@include('admin/products/form_actions')
</div>
</div>
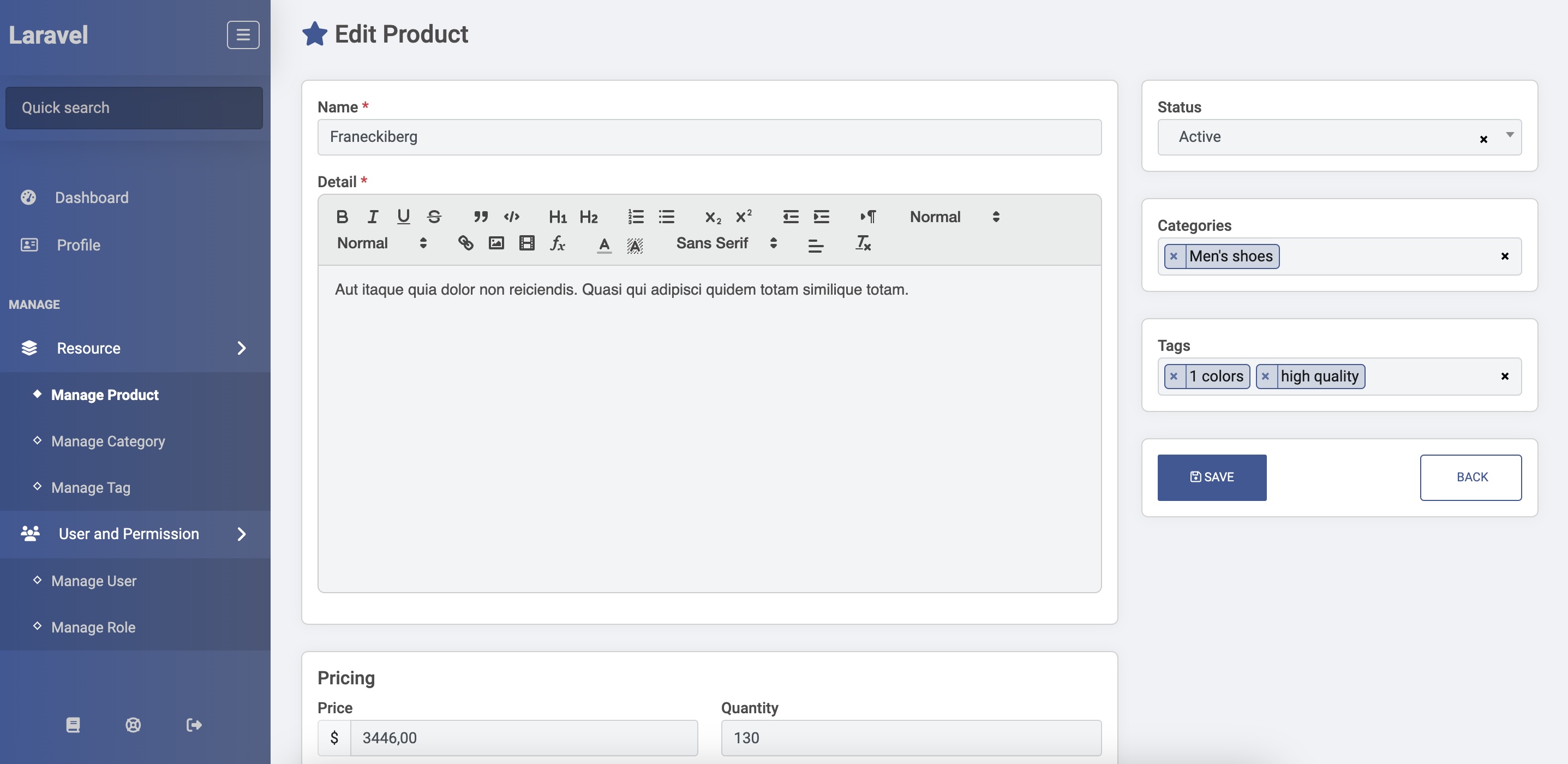
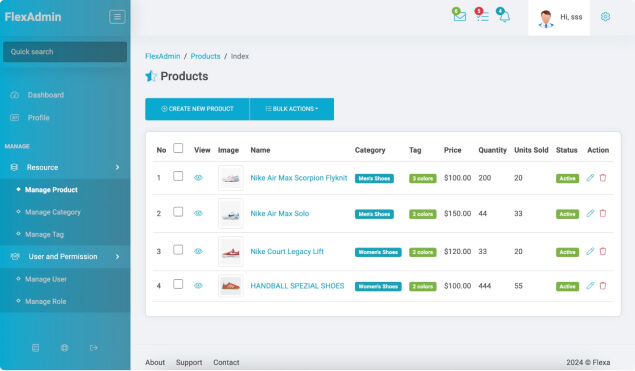
So, we can add, and edit product information for FlexAdmin
Thank you!